-
Suite à la demande de #donuts, je reviens aujourd'hui pour vous montrer et vous expliquer en détails comment changer la typographie de votre blog en dehors de celles qui sont proposées par Eklablog. Dans un premier temps, il faut télécharger la police que vous souhaitez importer sur votre blog. Je vous propose deux sites, qui sont selon moi intéressants d'aller voir. Il y a tout d'abord, le très connu Dafont, mais attention à bien vérifier que le set de caractères contient bien les caractères accentués et toute la ponctuation si vous souhaitez l'utiliser pour le corps de texte. Après c'est moins dérangeant si vous l'utiliser pour les titres. Sinon je vous propose également Font Squirrel qui permet de convertir les polices dans différents formats autre que les TrueType qui sont proposés.
Une fois la police téléchargée, on dé-zip le ficher et on se retrouve avec la licence et la ou les polices au format ttf et/ou otf. Ce sont ces polices aux extensions ttf et otf qu'on va utiliser par la suite. A savoir que ces formats TrueType ne sont pas supportés par tous les navigateurs. En effet, c'est le cas pour Internet Explorer 11 où ils sont partiellement supportés et pas du tout par les versions inférieures à la 11 donc les personnes utilisant IE11 ou une version antérieure auront une police de substitution à la place c'est pourquoi il faut toujours vérifier toujours le rendu sur différents navigateurs et pas juste sur celui qu'on utilise.

Dans l'exemple ci-dessus, on voit que j'ai un ficher au format ttf.
Maintenant qu'on a la police il suffit de l'upload dans la bibliothèque de fichiers que propose Eklablog dans Contenu/ Gérer les fichiers/ Upload un fichier. Une fois cela fait, lorsqu'on clique sur le fichier en question on obtient l'URLde la police. C'est celle-ci dont on aura besoin pour appeler la police dans le navigateur et l'afficher.

CODE CSS:
@font-face {
font-family: "NOM DE LA TYPOGRAPHIE";
src: url('URL');}Il suffit de copier/ coller le code CSS ci-dessus dans Apparence/ Modifier le thème/ Ajouter du CSS. Nous allons maintenant modifier ce code pour ajouter la police qu'on vient de charger. Entre les guillemets après la propriété font-family, donner un nom à votre police. Elle sera ensuite utilisée dans les déclarations de style. vous pouvez mettre ce que vous voulez mais éviter les espaces, tirer et chiffres. Je vous conseille d'utiliser seulement des majuscules et des minuscules. Ensuite, il suffit de copier l'URL de la typographie comme on a vu un peu plus haut.
Maintenant, on va appliquer la police aux sélecteurs concernés. Personnellement, je ne connais pas par cœur le nom des sélecteurs pour chaque élément donc en général, je vais aller les chercher par moi-même en inspectant les éléments en question. Pour le titre des modules c'est .module_menu_titre et celui des articles .module_titre. Si vous souhaitez modifier tout menu de gauche vous utiliserez #menu1 et #menu2 pour celui de droite. Pour appliquer sur la police sur le titre des articles, on utilise le code css suivant:
CODE CSS:
.module_titre{
font-family: "NOM DE LA TYPOGRAPHIE";}Comme vous pouvez le voir, il s'agit de la ligne font-family qu'on a copié auparavant qu'on rappelle pour le sélecteur concerné et le tour et joué. Il suffit de faire pareil pour les autres éléments dont vous souhaitez modifier la typographie. Je vous mets ci-dessous un exemple de rendu sur mon blog Le monde de Nino une fois le code appliqué.

Si vous avez encore des questions, n'hésitez pas à me les laisser en commentaire.
Un remerciement fait toujours plaisir :)
 20 commentaires
20 commentaires
-
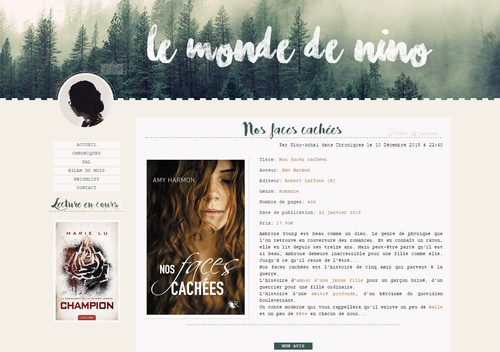
Le nouveau thème du blog Le monde de Nino est maintenant disponible! J'ai essayé de faire quelque chose de plus doux et neutre avec une petite touche de couleur tout de même cette fois-ci pour ne pas rester sur du noir et blanc. Je ne sais pas ce que vous en pensez mais je le préfère à l'ancien thème. Même s'il reste assez simpliste j'aime bien l'ambiance qu'il dégage. Je pense que je vais le garder un petit moment ce thème maintenant que j'ai trouvé le bon.
Comme pour le précédent à part la photographie du header prise par Jay Mantri et des typographies provenant du site de Dafont et de Font Squirrel sinon tout le reste a été généré à partir de code HTML& CSS.
 15 commentaires
15 commentaires
-
Je me suis qu'il serait bien de garder une trace de mes thèmes de mon autre blog sur celui-ci étant donné que je suis en train de changer celui qui est actuellement présent sur le blog puisque cela touche aussi d'une certaine manière au graphisme. Bon, c'est vrai que le thème n'est pas aussi recherché que certains autres que j'ai pu faire auparavant, mais je voulais quelque chose de simple et assez minimaliste. J'ai choisi comme couleur des tonalités de noir et blanc pour que les couleurs se marient avec toutes les couleurs de couverture de livres possible, mais avec le recul, je trouve que le thème était un peu trop sombre et terne. C'est pourquoi j'ai décidé de tout refaire même si la structure globale reste la même. J'espère en tout cas le nouveau thème en préparation vous plaira! :)
Côté ressource je n'ai pas utilisé grand-chose à part un pattern, disponible sur le site Subtle Patterns qui n'est plus à présenter puisque je l'utilise depuis le thème 6 de Passion & Co, et deux typographies différentes: une pour le titre du blog et l'autre pour la notation des livres présentés trouvés sur le site de Dafont. Tout le reste a été généré à partir de code HTML & CSS et quelques éléments grâce à un logiciel de retouche.
 10 commentaires
10 commentaires
-

Voici une petite composition personnelle pour un travail sur les onomatopées où on devait exprimer la sensation acoustique d'un bruit ou d'une expression en utilisant une typographie simple sans empattement qui possède différentes graisses. On devait modifier la typographie pour ajouter du sens au son choisi sans l'illustrer avec des éléments concrets mais en utilisant la typographie seul. On pouvait par la suite, ajouter de la couleur pour souligner l'effet voulu.
 2 commentaires
2 commentaires
-
Je vous retrouve aujourd'hui avec quelques icônes que j'ai fait moi-même de manière assez simple sur photoshop avec seulement quelques aplats de couleurs, des coups de pinceaux et du texte. En ce moment la lecture me détend vraiment c'est pourquoi je suis plus active sur mon blog de chroniques littéraires Le monde de Nino mais ce n'est pas pour autant que j'oublie ce blog. Même si je ne poste plus aussi souvent d'articles je passe souvent pour répondre à vos commentaires qui me font toujours plaisir. J''espère en tout cas que ces icônes vous plairons ♥





© Passion & Co
 5 commentaires
5 commentaires Suivre le flux RSS des articles
Suivre le flux RSS des articles Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires