-
Tutoriel: Take a time to reflect
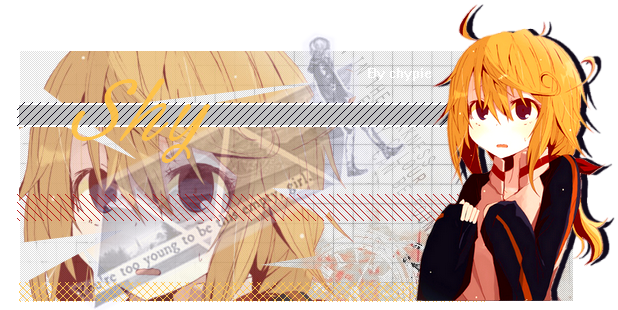
Étant donné que le dernier tutoriel a pas mal plu je me suis dit qu'en faire un autre juste avant la rentrée serait pas mal. J'espère qu'il va vous plaire autant que le précédent. Pour changer un peu des signatures classiques voici la création que l'on va essayer de reproduire. Vous pouvez aussi l'adapter pour en faire un header. C'est parti!
![Tuto' [Photofiltre] #5](http://ekladata.com/oTWRXi6lmjXi2fgWOES9rG9CPyE.png)
Les ressources utilisées (clic, clic)
Comme pour la création précédente, il y a assez peu de ressources. On est pas forcément obligé d'en utiliser plein. Le PNG fleur est disponible dans le tutoriel photofiltre #4 Read a book.
- Ouvrir un document de la taille de votre choix qui soit quand même assez grand en cochant la case pour la transparence automatique en bas de la fenêtre de création d'un nouveau document. Ouvrir ensuite un nouveau calque. Tracer un rectangle à l'intérieur du nouveau calque et coller dedans la première texture.
![Tuto' [Photofiltre] #5](http://ekladata.com/HTlL9_JIJAzdIEo6Js202-4And0.png)
- Coller ensuite votre render à l'endroit que vous souhaitez. Moi je l'ai mis en bas à droite. J'avais d'ailleurs déplacé un peu le rectangle de l'étape précédente pour que le render ne dépasse pas du document.
![Tuto' [Photofiltre] #5](http://ekladata.com/P6h80rk9-MgWTnDZGSU-u5R_lVU.png)
- L'étape qui suit est facultative mais je trouvais que cela rendait mieux avec le render. Appliquer deux "Contraste (+)" et deux "Saturation (+)". On se retrouve avec quelque chose qui ressemble à cela:
![Tuto' [Photofiltre] #5](http://ekladata.com/5kLPgtTxZYs91OrQfUjenWC1nzc.png)
- Dupliquer le render. Sur celui du dessous aller dans Filtre -> Couleur -> Filtre coloré et choisir une couleur du render. Déplacer ensuite sur le render du dessus comme ceci:
![Tuto' [Photofiltre] #5](http://ekladata.com/Kc8LIsgjrbwmsD9XP22f2fMwsfk.png)
- Coller ensuite le render sans le redimensionner en mode minimum à 80% d'opacité sous le render coloré précédemment et effacer ce qui dépasse. Avec l'outil polygone tracer des formes géométriques sur le calque que vous allez ensuite effacer avec la touche suppr du clavier jusqu'à que vous soyez satisfait du résultat.
![Tuto' [Photofiltre] #5](http://ekladata.com/8wPRsgVchvCaoxYTCj-DSMI8qgo.png)
- Tracer sur un nouveau calque au-dessus du render de l'étape précédente un rectangle de la largeur du document puis faites un clique droit -> Contour et remplissage. Faites un contour blanc de largeur 2 et remplir avec la couleur gris clair puis Ok. Refaire cette étape avec le rectangle sélectionner en pointillé saut qu'au lieu de remplir avec le gris on va choisir une couleur du render et changer le style uni en style avec des rayures.
![Tuto' [Photofiltre] #5](http://ekladata.com/Y4ejtWzyskiX3DLf16vqJHEdZJE.png)
- Mettre la bande rectangulaire en mode Couleur à 90% d'opacité. Répéter l'opération autant de fois que vous voulez. Vous pouvez aussi tracer des lignes en pointillés si vous le souhaitez ou ajouter des formes géométriques quadrillés.
![Tuto' [Photofiltre] #5](http://ekladata.com/89NpzaTfKrOyPzDh0IsG4gFsaDQ.png)
- J'ai ensuite ajouté différents PNG. Pour le PNG avec les formes triangulaires, je l'ai mis en mode Couleur. Ajouter les comme bon vous semble de manière à ce que la création soit harmonieuse.
![Tuto' [Photofiltre] #5](http://ekladata.com/QzTOZIcDM-R6TCtNqtMla-OHNcY.png)
- Et enfin, ajouter un cadre au rectangle de fond et une typo et le tour est joué! Comme d'habitude, vous pouvez changer un peu la coloration pour mieux fondre les différents éléments de la signature, rendre les contours un peu plus net et ajouter des touches de lumières!
Vous pouvez me montrer vos résultats dans les commentaires et je les posterai ici :)
(c) Passion & co. Merci de ne pas prendre le tutoriel!
VOS RENDUS
Patrick Létoile:Princess Alia:Forever:xYuki-chan:Horei:Yokkas:CharlieetIlo:Aиgel:Lévi_kun: Tags : creation, tutoriel, signature, bannière, photofiltre, take, time, reflect, passion & co, graphisme, géométrie, blog, tuto, header, partage
Tags : creation, tutoriel, signature, bannière, photofiltre, take, time, reflect, passion & co, graphisme, géométrie, blog, tuto, header, partage
-
Commentaires
Fait avec Photoshop, comme d'hab' je l'ai mis à ma sauce, merci pour ce tutoriel o/
HATCHIGO: Merci beaucoup :)
Je l'ai fait avec la version 7 donc je pense que c'est possible avec tous les photofiltre.
De rien :3
Même avec le photofiltre tout simple ?
On ne peut pas faire de "calque" avec le simple :$
J'avais le simple aussi mais je suis passée à la version 7 qui est gratuite et qui gère les calques :)
Tu peux aller voir ici: http://www.photofiltre-studio.com/pf7.htm
Merci beaucoup! Je trouve que c'est vraiment pas mal pour une première création. Je me rappelle que ma première création était loin d'être jolie. Je ne l'ai plus pour la montrer car j'ai eu un problème avec mon ancien pc mais c'était pas trop ça x')
Je te conseille la prochaine fois de prendre un rendre qui ne soit pas couper si tu ne le met pas à l'intérieur d'une création pour qu'on ait pas l'impression que le personnage est coupé ^^
Merci haha même si je trouve que les couleurs ne vont pas trop ensemble...
Oui, une première fois reste une première fois ^^' J'essaierais de m'améliorer le plus possible c:
Oui, c'est vrai je m'en suis rendue compte quand j'ai vu que tu avait ajoutée ma création à l'article :3 C'est vrai que ça fait bizarre x) Bref en tout cas, merci d'avoir posté mon rendu, et de m'avoir donné des conseils :)
-
Mardi 20 Octobre 2015 à 21:07
-
cc J'ai un peu près réussi ce tuto mais je bloque à un passage >.< C'est ou faut faire un contour et remplir sur la bande mais quand je fait clique droit ça m'affiche vissible verrou etc... Donc pourrais tu me dire comment on fait ? >.< à moins que j'ai manquer un passage :c Merci d'avance ^^
Coucou,
Il faut que tu fasses une sélection avec l'outil de sélection Rectangle et qu'ensuite seulement tu fasses clic-droit pour que le logiciel te propose le contour et remplissage. Voici une capture d'écran ICI. Tu peux constater la sélecter grâce aux pointillés qui sont visibles et l'option contour et remplissage.
Voilà! Si tu as encore des questions n'hésites pas :)
-
Lundi 9 Mai 2016 à 17:01
-
Lundi 9 Mai 2016 à 19:12
Pas de soucis! En tout cas j'ai une petite préférence pour la dernière qui selon moi est la plus aboutie puisqu'on a un titre et d'autres ressources. En plus les couleurs vont très bien ensemble ce qui rend le tout harmonieux. Les deux premières semblent un peu plus "vides" et donnent l'impression de bannières non achevées mais dans l'ensemble je trouve que c'est de jolies créations surtout pour un début :)
-
C quoi la police du texte stp ? :3
-
Vendredi 3 Juin 2016 à 19:53
Il s'agit de Wolf in the City que tu peux retrouver ICI :)
-
Samedi 4 Juin 2016 à 15:40
-
Samedi 4 Juin 2016 à 16:13
-
Bonjour, voilà mon rendu.

J'espère ne pas avoir trop gâché le tuto... xD
-
Dimanche 17 Juillet 2016 à 15:46
-
Dimanche 17 Juillet 2016 à 15:52
-
Dimanche 17 Juillet 2016 à 16:09
-
Dimanche 17 Juillet 2016 à 16:15
-
J'ai fait et ça m'a donné ça :

J'ai modifié deux trois trucs, j'espère que ça ne se vois pas trop ^^
-
Lundi 25 Juillet 2016 à 21:43
-
Lundi 25 Juillet 2016 à 21:52
-
Mardi 26 Juillet 2016 à 18:04
-
J'ai essayé avec Photoshop cs5 du coup bah c'est pas très beau... Mais bon voilà :

-
Dimanche 25 Septembre 2016 à 12:06
-
Dimanche 25 Septembre 2016 à 12:10
-
Il était vraiment bien ce tuto! J'adore ton rendu!
 J'ai fais mieux mais j'aime bien^^
J'ai fais mieux mais j'aime bien^^-
Dimanche 29 Janvier 2017 à 21:01
-
Dimanche 29 Janvier 2017 à 21:28
-
J'ai essayer de prendre des dimensions pour en faire un header :

-
Lundi 17 Avril 2017 à 17:27
-
Lundi 17 Avril 2017 à 17:40
-
Lundi 17 Avril 2017 à 17:42
-
 Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
 Ajouter un commentaire
Ajouter un commentaire










![Tuto' [Photofiltre] #5 Take a time to reflect](http://ekladata.com/Tuf-QIgnPao7ji_NM8U30DSbbPQ.jpg)



















Waouh ça doit être bien pour ce tutoriel! Je vais essayer de faire ça! :3