-
Changer de typographie
Suite à la demande de #donuts, je reviens aujourd'hui pour vous montrer et vous expliquer en détails comment changer la typographie de votre blog en dehors de celles qui sont proposées par Eklablog. Dans un premier temps, il faut télécharger la police que vous souhaitez importer sur votre blog. Je vous propose deux sites, qui sont selon moi intéressants d'aller voir. Il y a tout d'abord, le très connu Dafont, mais attention à bien vérifier que le set de caractères contient bien les caractères accentués et toute la ponctuation si vous souhaitez l'utiliser pour le corps de texte. Après c'est moins dérangeant si vous l'utiliser pour les titres. Sinon je vous propose également Font Squirrel qui permet de convertir les polices dans différents formats autre que les TrueType qui sont proposés.
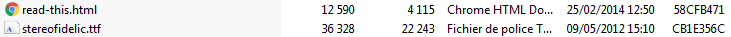
Une fois la police téléchargée, on dé-zip le ficher et on se retrouve avec la licence et la ou les polices au format ttf et/ou otf. Ce sont ces polices aux extensions ttf et otf qu'on va utiliser par la suite. A savoir que ces formats TrueType ne sont pas supportés par tous les navigateurs. En effet, c'est le cas pour Internet Explorer 11 où ils sont partiellement supportés et pas du tout par les versions inférieures à la 11 donc les personnes utilisant IE11 ou une version antérieure auront une police de substitution à la place c'est pourquoi il faut toujours vérifier toujours le rendu sur différents navigateurs et pas juste sur celui qu'on utilise.

Dans l'exemple ci-dessus, on voit que j'ai un ficher au format ttf.
Maintenant qu'on a la police il suffit de l'upload dans la bibliothèque de fichiers que propose Eklablog dans Contenu/ Gérer les fichiers/ Upload un fichier. Une fois cela fait, lorsqu'on clique sur le fichier en question on obtient l'URLde la police. C'est celle-ci dont on aura besoin pour appeler la police dans le navigateur et l'afficher.

CODE CSS:
@font-face {
font-family: "NOM DE LA TYPOGRAPHIE";
src: url('URL');}Il suffit de copier/ coller le code CSS ci-dessus dans Apparence/ Modifier le thème/ Ajouter du CSS. Nous allons maintenant modifier ce code pour ajouter la police qu'on vient de charger. Entre les guillemets après la propriété font-family, donner un nom à votre police. Elle sera ensuite utilisée dans les déclarations de style. vous pouvez mettre ce que vous voulez mais éviter les espaces, tirer et chiffres. Je vous conseille d'utiliser seulement des majuscules et des minuscules. Ensuite, il suffit de copier l'URL de la typographie comme on a vu un peu plus haut.
Maintenant, on va appliquer la police aux sélecteurs concernés. Personnellement, je ne connais pas par cœur le nom des sélecteurs pour chaque élément donc en général, je vais aller les chercher par moi-même en inspectant les éléments en question. Pour le titre des modules c'est .module_menu_titre et celui des articles .module_titre. Si vous souhaitez modifier tout menu de gauche vous utiliserez #menu1 et #menu2 pour celui de droite. Pour appliquer sur la police sur le titre des articles, on utilise le code css suivant:
CODE CSS:
.module_titre{
font-family: "NOM DE LA TYPOGRAPHIE";}Comme vous pouvez le voir, il s'agit de la ligne font-family qu'on a copié auparavant qu'on rappelle pour le sélecteur concerné et le tour et joué. Il suffit de faire pareil pour les autres éléments dont vous souhaitez modifier la typographie. Je vous mets ci-dessous un exemple de rendu sur mon blog Le monde de Nino une fois le code appliqué.

Si vous avez encore des questions, n'hésitez pas à me les laisser en commentaire.
Un remerciement fait toujours plaisir :)
 Tags : changer, police, typographie, code, css, graphisme, thème, blog, passion & co, dafont, font squirrel
Tags : changer, police, typographie, code, css, graphisme, thème, blog, passion & co, dafont, font squirrel
-
Commentaires
Merci mais je suis vraiment désoléceci n'as pas marché mais merci quand même c:
-
Dimanche 24 Juillet 2016 à 09:06
-
Dimanche 24 Juillet 2016 à 11:58
-
Dimanche 24 Juillet 2016 à 15:04
-
Mardi 26 Juillet 2016 à 22:09
-
Mardi 26 Juillet 2016 à 22:23
-
Mardi 26 Juillet 2016 à 22:27
Ah ok ! http://www.abstractfonts.com/ et c'est la police bell doraemon et je veux qu'elle soit sur le blog Ice Cream en titre d'article
-
Mardi 26 Juillet 2016 à 22:40
-
Mardi 26 Juillet 2016 à 22:45
-
Mardi 2 Août 2016 à 15:30
-
Bonjour j'ai essayé le code et ce n'as pas marché j'ai cherché sur d'autres mais ce n'a pas marché est-ce que tu pourrais m'aider s'il te plait
-
Mardi 11 Octobre 2016 à 20:34
-
Vendredi 14 Octobre 2016 à 17:18
-
Vendredi 14 Octobre 2016 à 21:15
-
Merci beaucoup pour tous ces codes !!!
Je n’arrive pas à installer une typographie téléchargée sur Dafont sur mon blog, peut être est-ce dû au fait je mon ordinateur est un mac un peu ancient (avec Safari donc...). J’ai essayé plusieurs fois, sur mon blog et sur un blog test mais ça n’a pas marché. Peut-être que je n’ai pas bien compris quelque chose...
 Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
 Ajouter un commentaire
Ajouter un commentaire













Oh trop bien ce tuto, je vais essayer de l'utiliser pour un prochain thème, merci beaucoup :)
Merci ! Je suis contente que le tutoriel puisse t'aider. En tout cas n'hésite pas à m'informer lorsque ton thème sera terminé, je serais ravie d'aller jeter un œil et passer un petit coucou ;)
ça a super bien marché, merci beaucoup pour ton astuce ;)
Super alors! :)